JavaScript對象與原型
This post is written in Chinese. Please consider using Google Translate
JavaScript中有兩個特殊的對象:Object與Function。Object.prototype是所有對象的原型,處於原型鏈的最底層。Function.prototype是所有函數對象的原型,包括構造函數。我把JavaScript中的對象分爲三類,一類是用戶創建的對象,一類是構造函數對象,一類是原型對象。這三類對象中每一類都有proto屬性,通過它可以遍歷原型鏈,追溯到原型鏈的最底層。構造函數對象還有prototype屬性,指向一個原型對象,通過該構造函數創建對象時,被創建的對象的proto屬性將會指向構造函數的prototype屬性。原型對象有constructor屬性,指向它對應的構造函數。
例如下面的代碼:
function Foo(){
}
var foo = new Foo();
var obj = new Object();
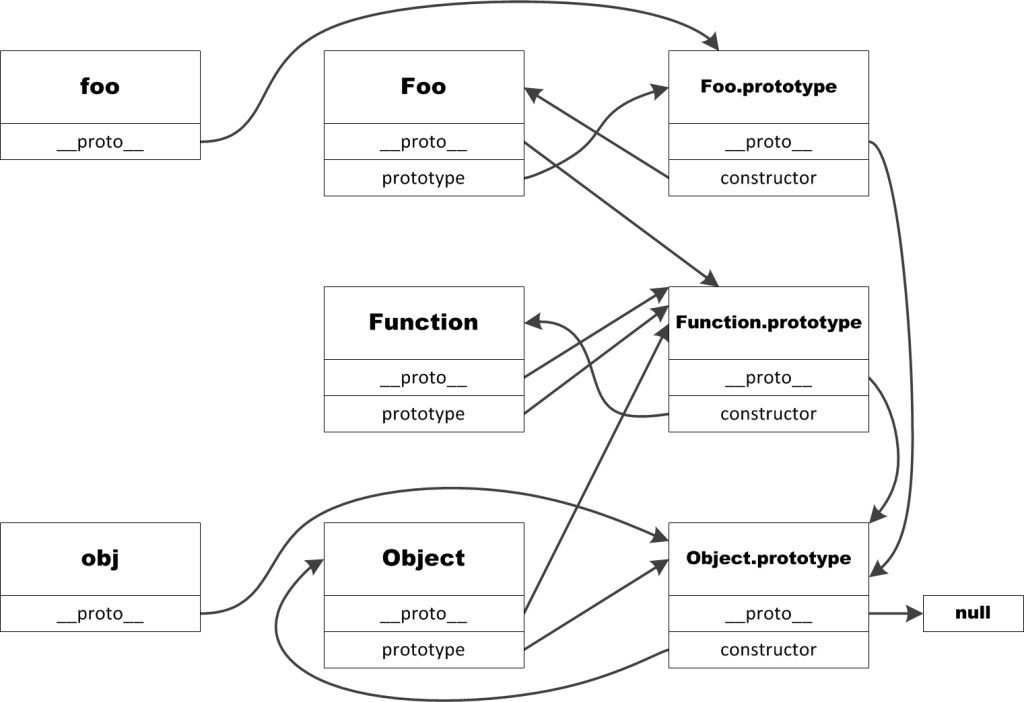
爲了說明這之間複雜的關係,我畫了一個圖:
JavaScript中通過原型實現繼承的本質就是一個對象可以訪問到它的原型鏈上任何一個原型對象的屬性,例如上圖foo對象,它擁有foo.proto以及foo.proto.proto所有屬性的淺拷貝(只拷貝基本數據類型,不拷貝對象)。所以可以直接訪問foo.constructor(來自foo.proto,即Foo.prototype),foo.toString(來自foo.proto.proto,即Object.prototype)。